vim 学习指南
vim 使用指南
1.vim 插件管理器
1.1 Vundle git仓库
安装文档有中文指南。
1.2 第一步
$ git clone https://github.com/VundleVim/Vundle.vim.git ~/.vim/bundle/Vundle.vim
1.3 第二步
对.vimrc文件进行设置。
begin()和end()之间的为可以添加的插件。
插件添加支持多种格式。
set rtp+=~/.vim/bundle/Vundle.vim
call vundle#begin()
Plugin 'VundleVim/Vundle.vim'
Plugin 'tpope/vim-fugitive'
Plugin 'L9'
Plugin 'wincent/command-t'
Plugin 'godlygeek/tabular'
Plugin 'plasticboy/vim-markdown'
Plugin 'suan/vim-instant-markdown'
call vundle#end()
filetype plugin indent on
1.4 第三步
在vim中输入:PluginInstall来安装插件。
2.vim 常用插件指南
2.1 Command-t
插件地址
插件需要安装ruby,安装完成后,进入目录~/.vim/bundle/command-t/ruby/command-t
执行下方命令:
ruby extconf.rb
make
之后进入Vim,输入命令:CommandT查看效果。
如果提示vim不支持ruby,则安装vim-nox
$ sudo apt-get install vim-nox
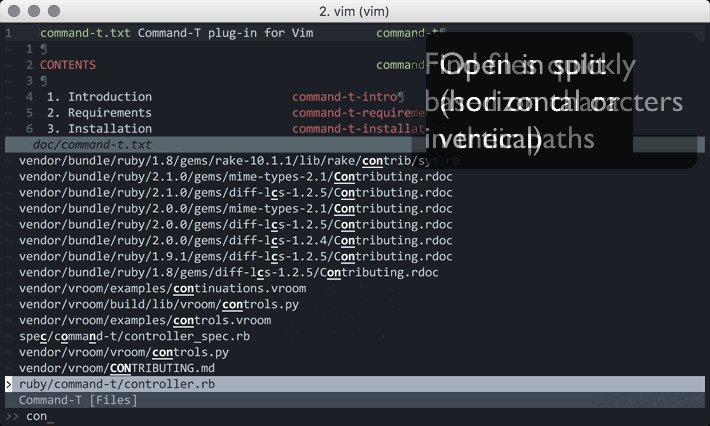
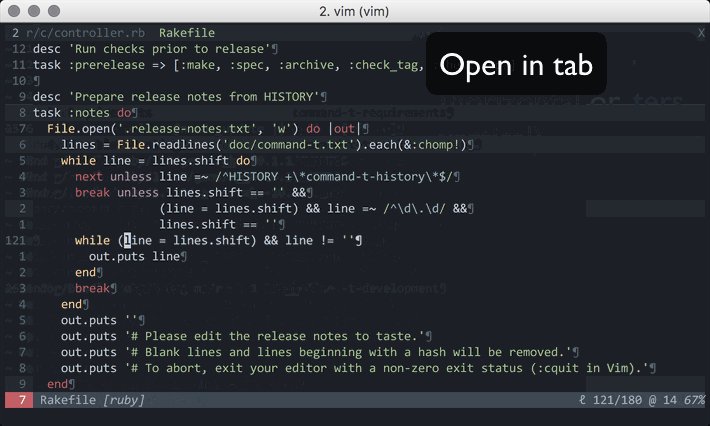
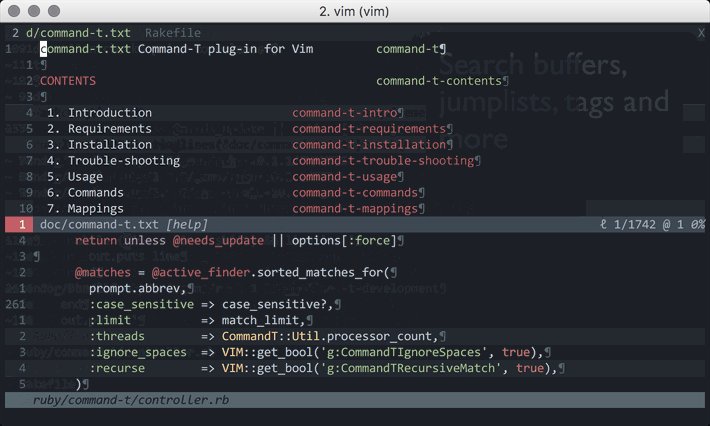
下图,为正常运行图

简要使用说明
tab为选择切换到文件选择。方向键用了选择文件。enter确认选择。
2.2 vim中编写markdown与预览
需要安装的插件有三个。
Plugin 'godlygeek/tabular'
Plugin 'plasticboy/vim-markdown'
Plugin 'suan/vim-instant-markdown'
其中vim-instant-markdown需要安装nodejs、npm、xdg-utils、nodejs-legacy。
安装instant-markdown-d
$ sudo npm -g install instant-markdown-d
其他需要组件:
$ sudo apt-get install nodejs
$ sudo apt-get install npm
$ sudo apt-get install xdg-utils
$ sudo apt-get install nodejs-legacy
实现的效果为浏览器预览与markdown语法高亮
安装完成后效果如下图:

2.3 nerdTree
参考地址
nerdtree-git-plugin git语法提示
vim-nerdtree-tabs NERDTree tag控制
Plugin 'scrooloose/nerdTree'
Plugin 'Xuyuanp/nerdtree-git-plugin'
Plugin 'jistr/vim-nerdtree-tabs'
vim中输入PluginInstall,输入NERDTree检查是否运行
在.vimrc中添加设置
" NERDTRee config NERDTree 设置
autocmd vimenter * NERDTree “ 当指定文件时,自动随VIM启动。
"未指定文件时,加载NERDTree
autocmd StdinReadPre * let s:std_in=1
autocmd VimEnter * if argc() == 0 && !exists("s:std_in") | NERDTree | endif
"隐藏与显示快捷键[Ctrl+n]
map <C-n> :NERDTreeToggle<CR>
"左侧只有一个窗口时,随Vim一起关闭
autocmd bufenter * if (winnr("$") == 1 && exists("b:NERDTree") && b:NERDTree.isTabTree()) | q | endif